css flexboxを勉強する。
前回ヘッダーのタグを使ってcssを利用してみました。
ただCSSは非常に沢山の定義があり、CSSをマスターすれば間違いなく
お洒落なホームページを作成できるでしょう。
また楽勝でマルチデバイス対応に対応できるようです。
マルチデバイスのキーワードとして見えてきたのがこのflexboxというやつです。
これで何ができるのか?
flexboxはタグ要素を色々な並び方に設定することができ、
その見せ方をブラウザのウィンドウサイズに合わせて設定することが
できるようです。
なのでパソコンのブラウザで開いたときや、スマホ、タブレットで
開いた時に見やすい見え方に変えることができます。
flexboxを利用するためには、htmlのdivタグを利用するらしいです。
オジサンも試して見ます。
flexbox確認用に新しいコンポーネントflexを作りました。

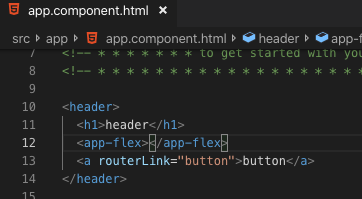
app.component.htmlに表示用のapp-flexタグを追加します。

ng serve --openでこの状態を表示させて見ましょう。

flex works!という表示が出ていればOK!
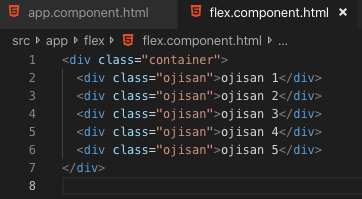
ここからflexコンポーネントにflex boxの表示を追加して見ましょう。

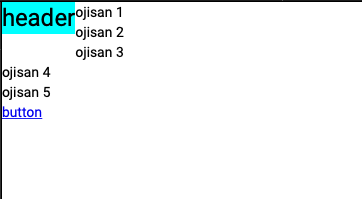
みるとなんか見づらくなっているのでheader行を削除してこんな感じにしました。


今は縦並びになので、横並びにして見ます。
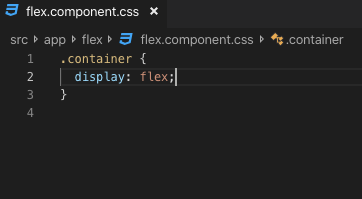
横並びにするには、cssに以下を設定するそうです。

するとこうなりました。

これを駆使してdivタグを使っていくと綺麗に並べることが可能になるようです。
とりあえず今日はこの辺にしときます。