Angular Componentにボタンを追加する
前回初めてAngularプロジェクトにコンポーネントを追加しました。
前回の続きでコンポーネントにbuttonを表示してみたいと思います。
またAngularにはおしゃれな入力要素が既に用意されていますので
そちらを利用してみたいと思います。
では前回の続きにbuttonを表示させてみましょう。
button.component.htmlにbuttonタグを追加します。

okボタンが表示されました。
でももっとかっこいいボタンにしてみましょう。
Angular Materialを利用します。
Getting Startedを元にやってみます。
が、読めない英語を見るとコマンドラインみたいなもので
StackBlitzに追加する方法とはちょっと違うようです。
StackBlitzにはどこで追加すればいいんでしょう。
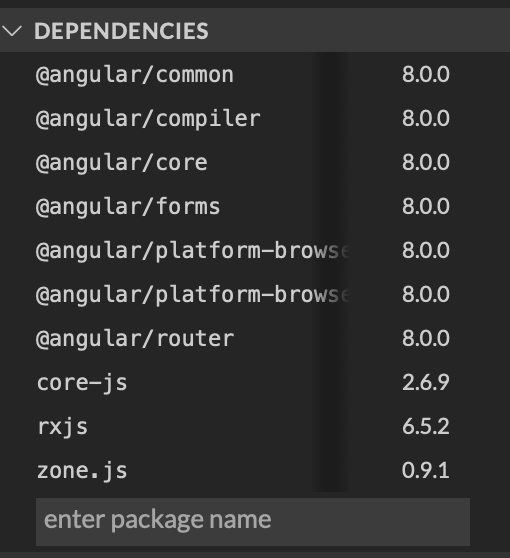
見てみるとDEPENDENCIESという欄に@angularほにゃららが
いっぱいありました。
しかも下には、enterpackagenameとあります。
ものは試しに入力してみましょう。


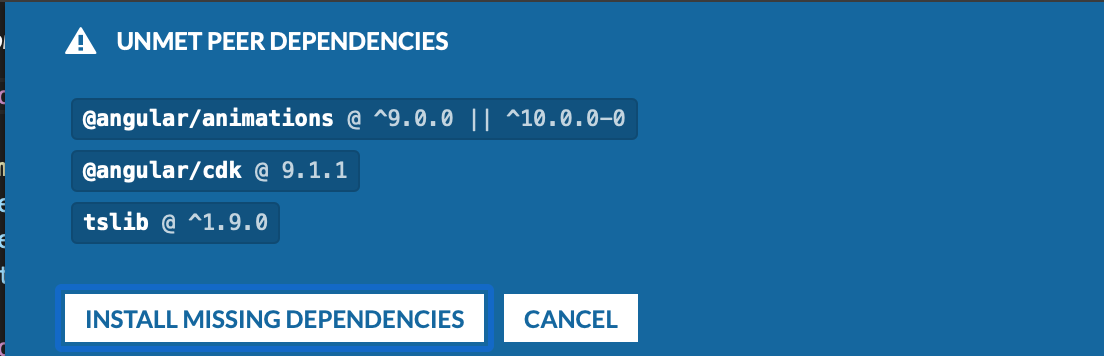
実行してみるとこのモジュールに必要な依存関係も自動で解決してくれました。

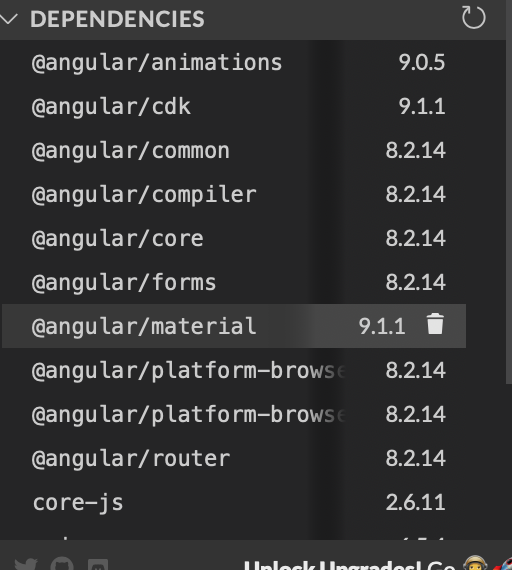
そしてStackBlitz上にインストールが完了しました。

次は、Themeを設定する必要があるようです。
事前に用意されているテーマは以下です。
deeppurple-amber.cssindigo-pink.csspink-bluegrey.csspurple-green.css
style.cssにimportしろと言われているので今回は、indigo-pink.cssを
設定します。

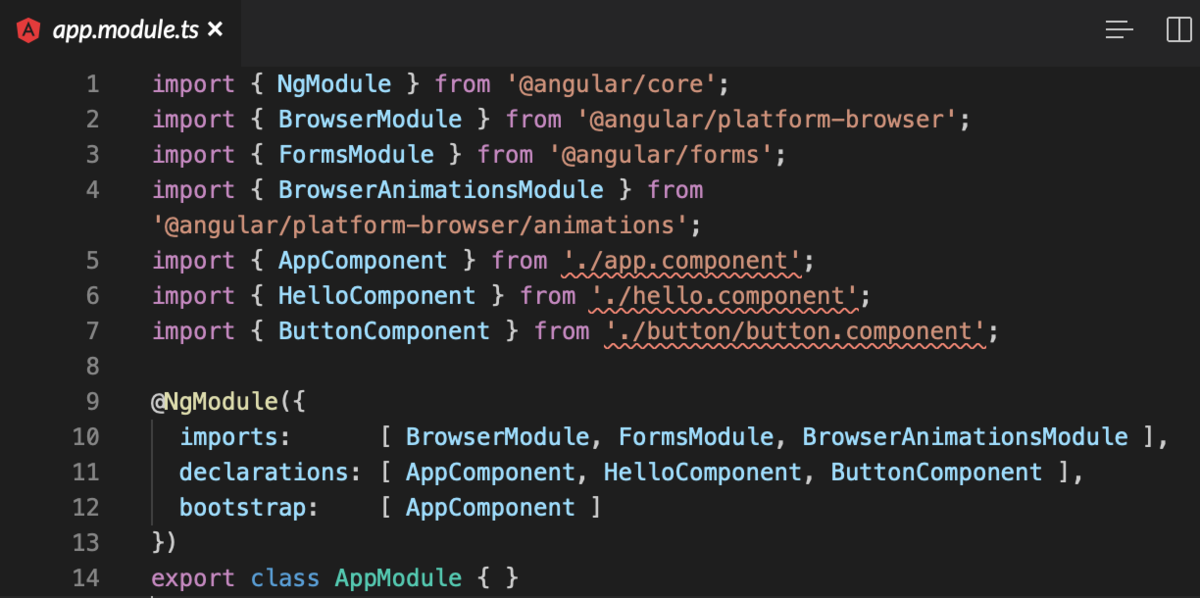
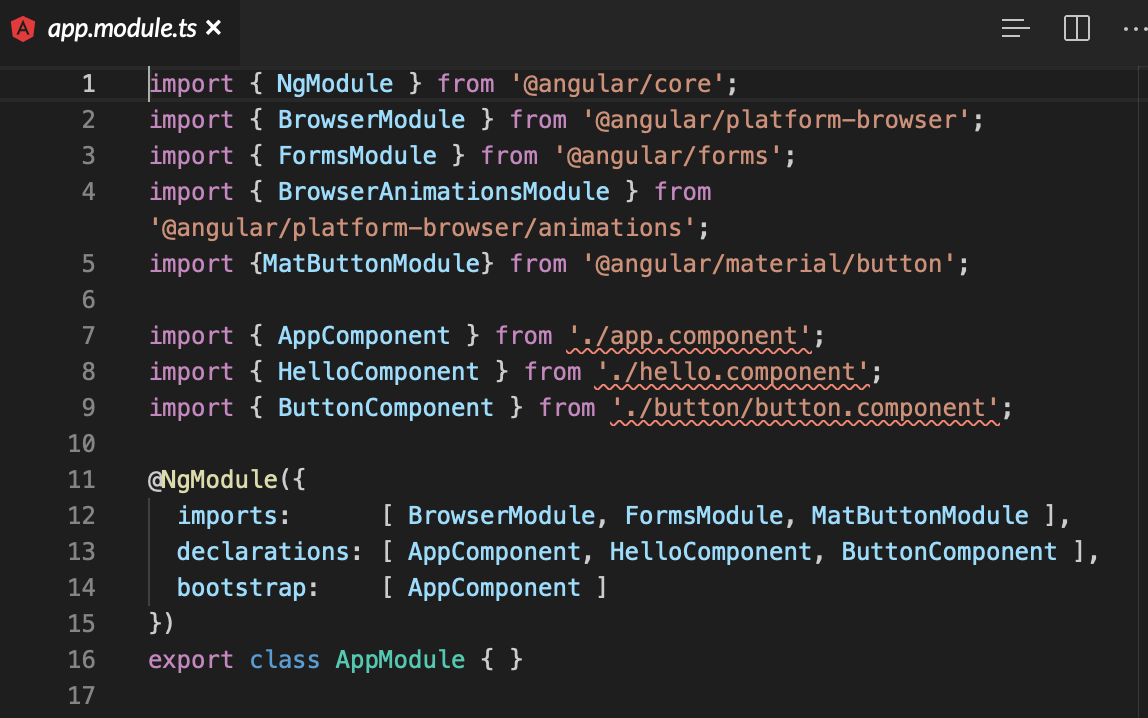
BrowserAnimationsModuleをimportしろと言われているので、指示通りにimportします。

ButtonModuleを追加します。

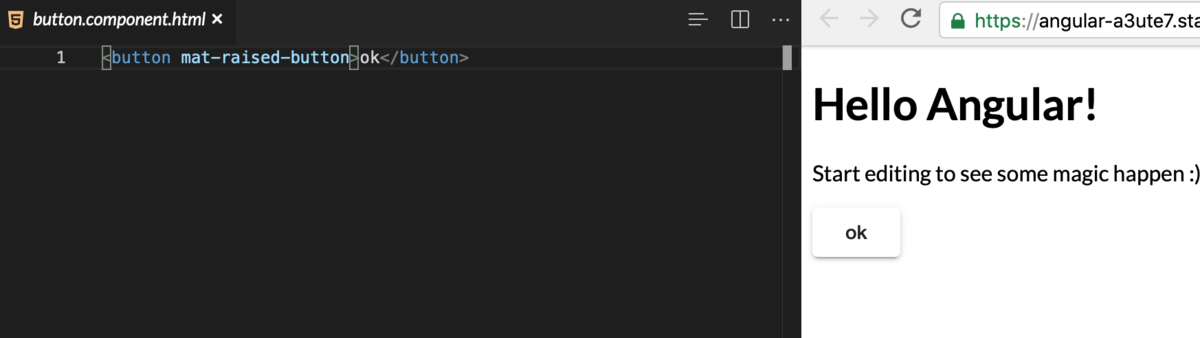
button.component.htmlにmat-raised-buttonを追加してみます。

影付きのオシャレっぽいボタンが表示されました。
Angular Materialで提供されているアイテムは色々ありますので、
色々試してみてください。