ローカルにAngularプロジェクトの作成と実行
前回はローカルにAngular開発環境を整えました。(Angular9)
今度はプロジェクトの作成を行なっていきます。
StackBlitzであればAngularのリンクを押すだけで自動で作成されました。
ローカルではそうはいきません。
ターミナルを開きます。
プロジェクトを作成するディレクトリ で以下のコマンドを実行します。
ng new プロジェクト名
質問されますが、yyでいきましょう。
作成できたらVisual Studio Codeを起動します。
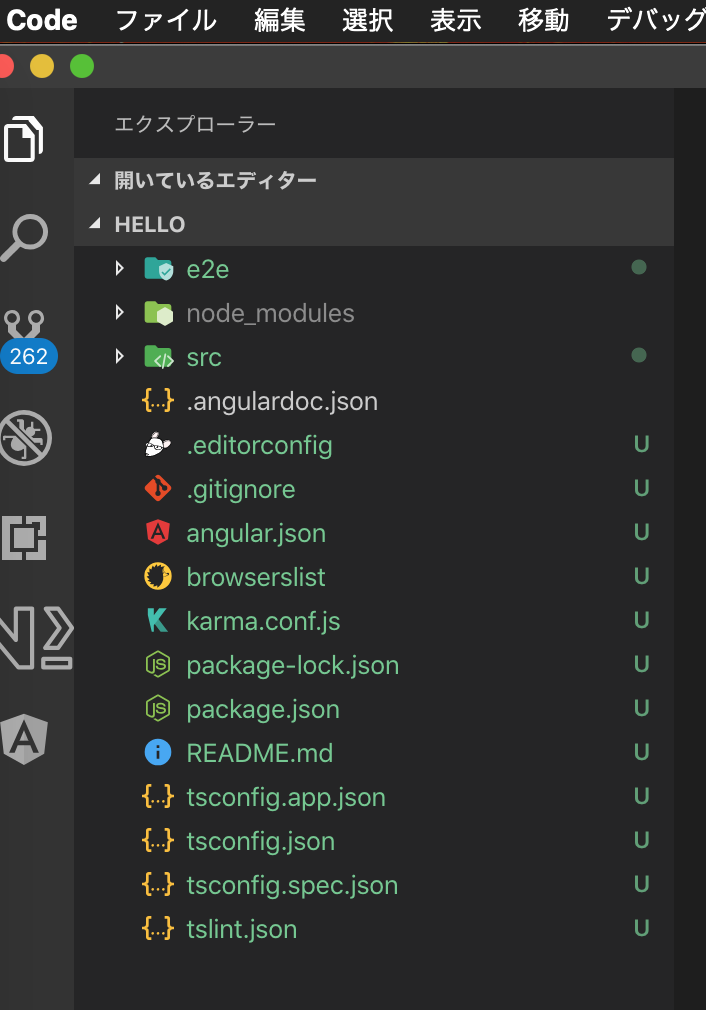
起動したら作成したプロジェクトのフォルダを開きます。

ファイルを開くとこのような画面になると思います。

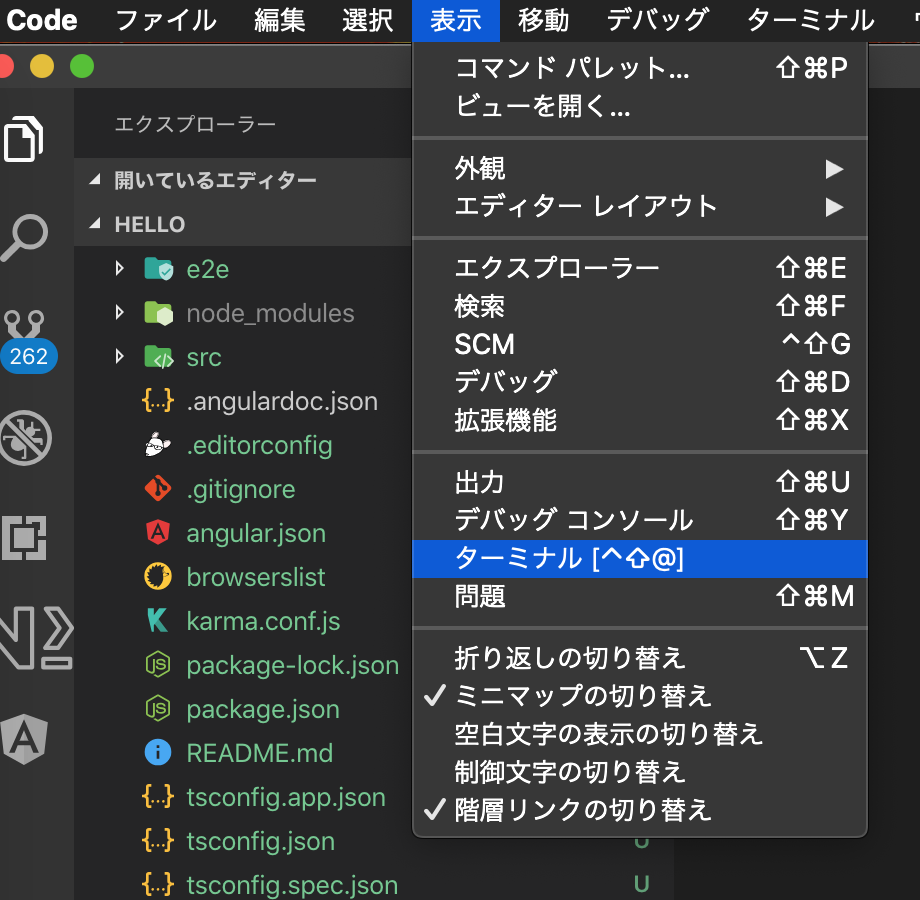
以下のメニューでVisual Studio Codeにターミナル画面が表示されると思います。

ターミナル画面で以下を実行しましょう。
ng serve --open
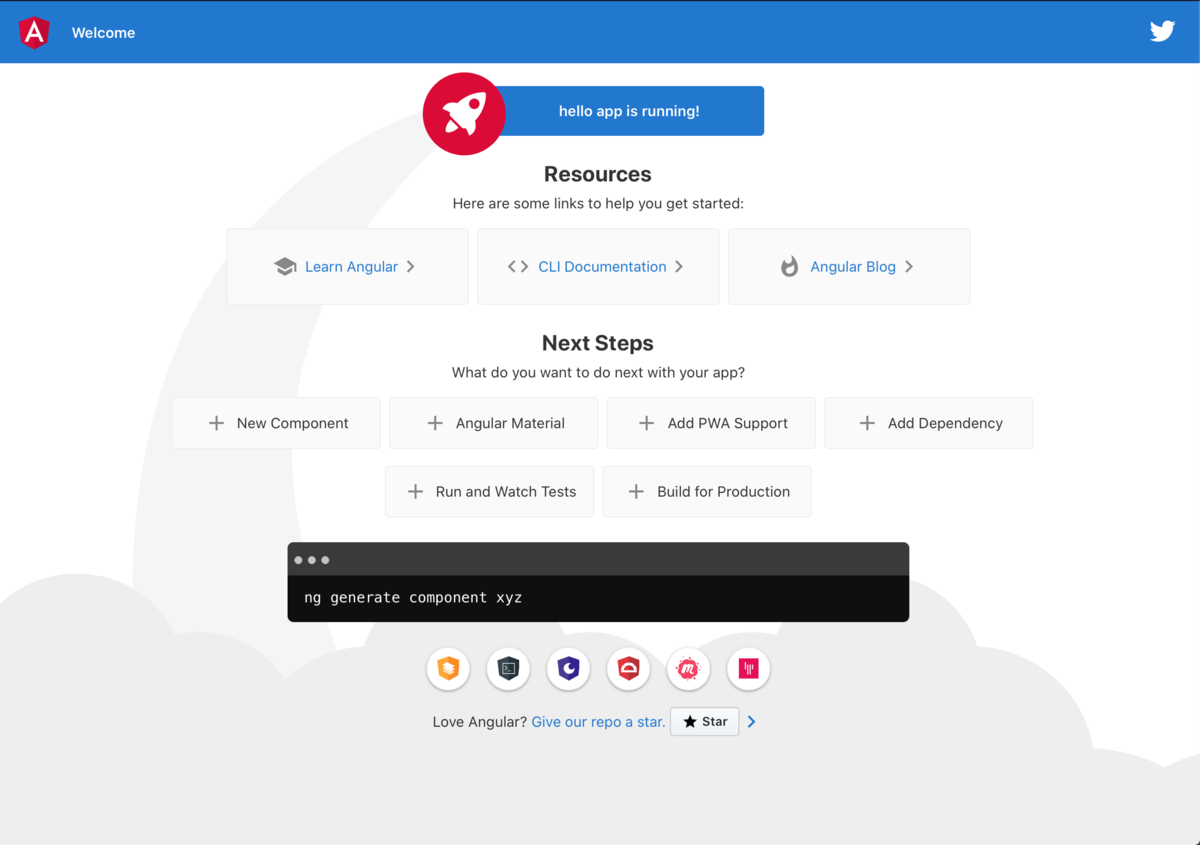
ビルドが開始され、ブラウザに以下の画面が表示されます。

これでローカルでAngularプロジェクトを開発する環境が整いました。
英語の人は日本語化
Visual Studio Codeの日本語化は以下のメニューを選択し、

Configure Display Languageを入力もしくは選択します。

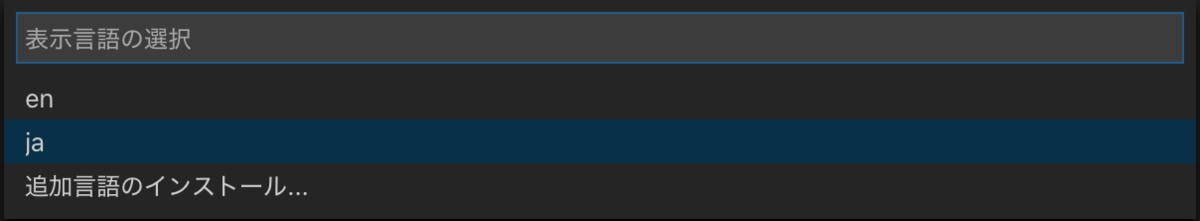
以下のメニューから日本語を選択してVisual Studio Codeを再起動しましょう。

日本語化されます。おじさんに優しい環境になりました。
Angularの予測変換をインストールしよう。
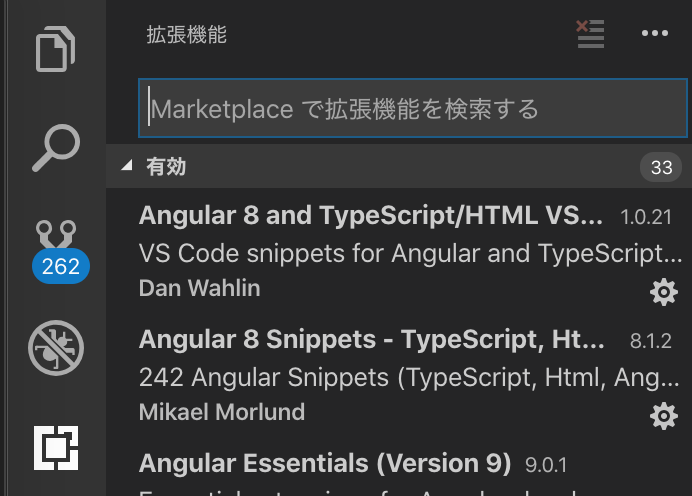
下の画像の四角いマークを押すと拡張機能のキーワードを入力できるようになります。
入力キーにAngularを入力してみましょう。すると拡張機能が色々選択されます。
良さげなものを色々インストールしましょう。

確実にStackBlitzよりも予測変換が充実しているので、生産性が向上します。
今度はローカル環境でStackBlitzでやった所まで実装しなおします。