月曜からDTM
オジサンにもなるとね。
月曜日が凄いしんどいのよね。
そんなしんどい日に重い腰を上げた自分。
まだまだ伸び代あるなと思いました。
みんなも毎日触るってことが大事ですよ。
意味のあることを書こうとすることをやめる。
オジサンです。
ブログの記事を毎日書こう。
読んでもらってアクセス数を増やそう。
アクセスしてもらったら広告をクリックしてもらおう。
こういう欲を出し過ぎた結果、ブログは書けなくなります。
意味のあることや誰かがみたいと思ってくれる需要のある記事を
書こうとすると一気に作業感が出て書けなくなります。
やり始めは日記でも良い気がしてきました。
そして自分が書いた記事の中から意味のあるものを抽出し、
更新すればやがて見てもらえる意味のある記事になっていくかもしれない。
なるべく記事を継続して書いていこうと思います。
ポイ活4月第1週の結果
おじさんです。
moppy:15568p(15568円)先週から1272円アップ!
ECナビ:19995p(1999円)先週から443円アップ!
今週モッピーは、TSUTAYADISCAS無料登録400p,
Kドリームス無料登録した600pが大きかったですね。
あとはアンケートとアプリインストールで272円となってます。
4月に入ったことでアプリインストール起動だけで何十円か
もらえるアプリが増えたことで先週と同じくらいのポイントを
稼げました。
ECナビは、アンケート数、アンケートポイントが多かったのか
なぜか先週よりも2倍アップの443円!!
今の所2サイトで17567円!!ヒャッホー!!
まだ4月なので12月までまだ8ヶ月もある!!
2万はいけるな。
とりあえず何も考えずひたすらポチポチする簡単な作業です。
来年度末まで続いたお金は更なる自己投資に使おうかな。
アフィリエイトするにもドメインとレンタルサーバ代かかるしね。
色々ネット副業とか調べてYouTubeの稼ぎ方も調べたんですけど、
結局需要に合わせてブログを書けとかサイトを作れとか動画を作れって
書いてあって結局は既存ビジネスの考え方の範疇なんすよね。
そこに乗っかるってのが一番儲かる道だってのはわかるんですけど、
その作業が苦痛だと思ったら続かないんで、オジサンの道を探す日々です。
初心者でも安心!ポイ活応援サービス モッピーで“ポイ活”はじめよう | 「ポイ活」するならモッピー。お小遣い稼ぎや節約におすすめのサービスです。
継続が大事
何か歳をとると継続することって大事だなぁって思いますよね。
オジサンも趣味のサーフィン、DTM、釣り、最近では、動画と
色々やりたいことをやってるわけですが、中々毎日やるって
難しいですよね。
毎日何か成し遂げようと思うと、例えば1日1曲作るとか、
考えるとハードル高いし、時間がかかるだろうなと思うと
手も動かなくなるわけです。
なので毎日10分だけやることにしました。
更に欲を出して、それを動画編集ネタにして動画技術も
磨こうとおもいたちました。
でもね二兎追うものは一兎もえず。。。
動画編集するのに2日はかかる。多分4時間くらいかかった。
でも継続が大事だからとにかくやって見ます。
コロナに見る事業継続性対応
オジサンです。
コロナウィルスの終息は目処が見えないですね。
オジサンの仕事は、お客様先に常駐して働く形式です。
なのでお客様先の指示、自社の指示があってはじめて
対応が取れるようになります。
オジサンが働いている地域は東京ではないので、今の所お客様先に
出社して働いています。
また現在テレワークに移行してくださいとお客様から指示が合った場合
すぐにテレワークに移行する準備も整っています。
もしもの場合も、家で仕事をすることができ、事業継続が
可能なわけです。
最近、というか前からあるのかもしれませんが、
会社の信用の中に事業継続性というものがあります。
なんらかの災害が起きた時に事業を止めることなく、
また止まったとしてもすぐに事業を再開することができるように
会社が対応方針を計画にまとめたものです。
今回はウィルスという災害ですが、これに対応できる計画を
持っている企業、業種はどれくらいあるのでしょうか?
オジサンは無知ゆえに知りませんが、色々ニュースで
不安要素の多い記事が出ている以上、事業継続可能な仕事は
少ないのかもしれません。
飲食業や観光業の方々、農産業や酪農など既に事業継続が
危ぶまれている業種もありますよね。
こういった業界は今、とても倒産の危機に瀕していると思うのですが、
これは逆を言えば、事業継続性がないとも言えるわけで、
事業継続可能な業態にすることができれば生き残ることができるし、
そういったサービスを展開することも可能なのかなと思います。
ホリエモンさんあたりがこういった事業継続性のない企業むけに
新しいサービスなんかを提供してあげたら良いのにと
願っているオジサンです。
オジサンは無知なので、思い浮かびません。すみません。
css flexboxを勉強する。
前回ヘッダーのタグを使ってcssを利用してみました。
ただCSSは非常に沢山の定義があり、CSSをマスターすれば間違いなく
お洒落なホームページを作成できるでしょう。
また楽勝でマルチデバイス対応に対応できるようです。
マルチデバイスのキーワードとして見えてきたのがこのflexboxというやつです。
これで何ができるのか?
flexboxはタグ要素を色々な並び方に設定することができ、
その見せ方をブラウザのウィンドウサイズに合わせて設定することが
できるようです。
なのでパソコンのブラウザで開いたときや、スマホ、タブレットで
開いた時に見やすい見え方に変えることができます。
flexboxを利用するためには、htmlのdivタグを利用するらしいです。
オジサンも試して見ます。
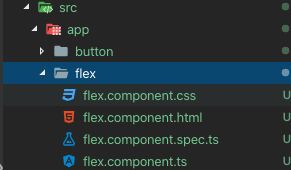
flexbox確認用に新しいコンポーネントflexを作りました。

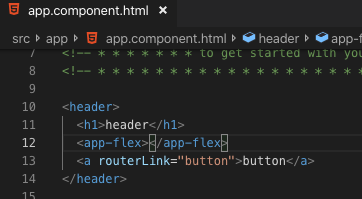
app.component.htmlに表示用のapp-flexタグを追加します。

ng serve --openでこの状態を表示させて見ましょう。

flex works!という表示が出ていればOK!
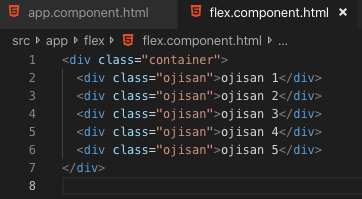
ここからflexコンポーネントにflex boxの表示を追加して見ましょう。

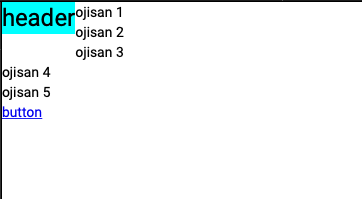
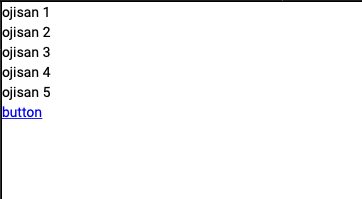
みるとなんか見づらくなっているのでheader行を削除してこんな感じにしました。


今は縦並びになので、横並びにして見ます。
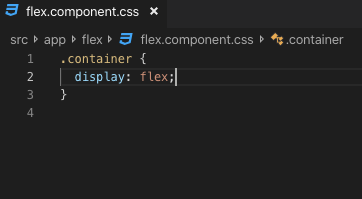
横並びにするには、cssに以下を設定するそうです。

するとこうなりました。

これを駆使してdivタグを使っていくと綺麗に並べることが可能になるようです。
とりあえず今日はこの辺にしときます。
