ヘッダーをまともにする
前回StackBlitzで実施したAngular Materialを使ったプログラムを
ローカル環境で実行できるようにしました。
ただ体裁が良くないですよね。
とうとう見たくはなかった扉を開くしかなさそうです。
CSS。
ということでこれからはCSSをお勉強して体裁を格好良くしていきたいと
思います。
まずは、CSSの使い方、その次は、レスポンシブデザインに挑戦。
最後は、Angularのflex-layoutを使ったコーディングをできればと思います。
今回は、初級ということでCSSの使い方からやっていきましょう。
CSSとは
ということらしいです。
おじさんも良くわかってないですが、HTMLを飾り付ける際に
統一感をもたせて装飾するためにあるようです。
ではAngularのプロジェクトを見てみましょう。

app.component.xxxの中にcssファイルがある!!
てことはapp.component.cssに設定を書くとapp.component.htmlに
影響を与えるはずです。
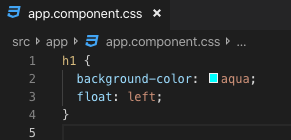
試しに背景色を変えてみましょう。
以下のように背景色の設定をしてみました。

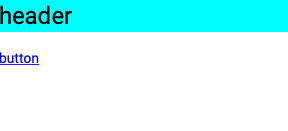
実行すると

h1タグに設定されているheaderの背景色が変わりました。
ただこのままだとbuttonのリンクが改行されてしまっています。
横並びにしたいです。
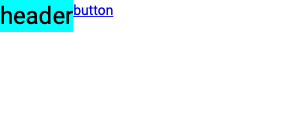
floatを追加してみました。

そうすると不格好ですが、横並びになりました。

もっと改善していきたいですが、中々CSSを理解するのに手間取っており
今日はここまでにさせてください。